Recently I worked on some API documentation with dozens of examples of code snippets. Anyone who reads code will tell you that color coding (syntax highlighting) makes code much easier to read.
Since I was writing the API documentation in Madcap Flare, I needed a tool that I could use in that environment. Initially I tried the Syntax Highlighter, but I couldn’t get it to work for me. So I did another search, and discovered Prettify, a syntax highlighter by Google, and that worked like a charm.
To use Prettify with Madcap Flare:
- Download the Prettify tar file and unzip it (I used Winzip).
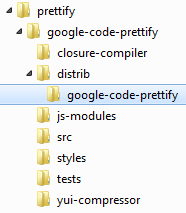
- Copy the files from the distrib/google-code-prettify folder.
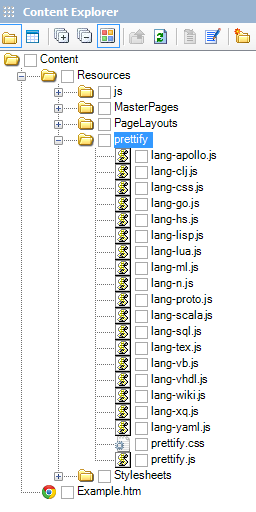
- In your Flare project, paste the files into the Resources folder (I created a Prettify subfolder under Resources).
- In Flare, open the topic containing the code snippet in the Internal Text Editor.
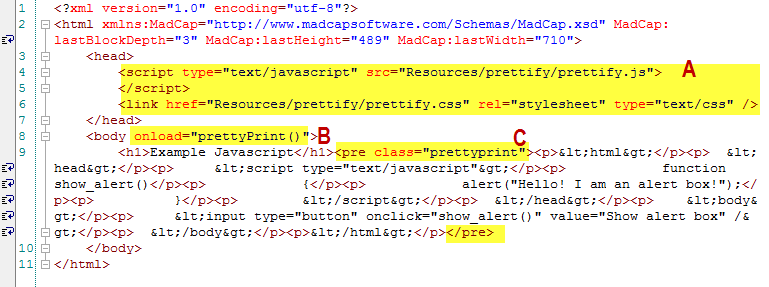
- In the <head> element, add links to the javascript file and the css stylesheet (A)
- In the <body> tag, add the onload instruction (B).
- Add <pre> tags around your code snippet, specifying the prettyprint class (C).
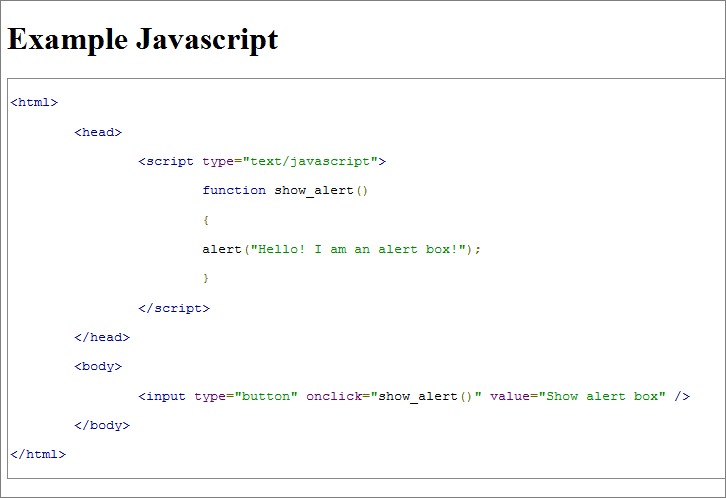
Here’s what the Javascript code snippet looks like in Webhelp and HTML Help output:
NOTE: This doesn’t work for PDF output.
Update September 12, 2012: Check out the MadBlog for instructions on how to use Prettify across all the topics in your project.
If you liked this post, consider subscribing to my RSS feed. Or have posts delivered via email. Thanks for visiting!




Great info, Jenny. Thanks. This is something that I could use.
Prettify does look promising, but there’s a snag. When Flare generates webhelp, it removes onload=”prettyPrint()” from the BODY tag. I’m curious if you encountered that too.
Hi Stephen
You’re right – it does remove it from the “body” tag. I regenerated my Webhelp and took another look at the code. It seems to have generated another “script” element with the onload call inside the “head”. But it does work. Have you tried it?
I’ll run another test and see if we can simply add it to the “head” instead. Thanks for pointing that out!
Note: I’ve used quotation marks in place of angle brackets, because WordPress strips those out.
Jenny
Another option for users who can’t put onload in either the BODY or HEAD: Add a 1px transparent image somewhere one the page and include the onload element in that.
Example:
Results in your example look great, wish it would work for me as well! 🙂
Any idea if this works for Flare 8?
And does it work for HTML5 output?
Check out this brand new blogpost by Madcap Software – http://www.madcapsoftware.com/blog/2012/08/14/syntax-highlighting-using-prettify-a-syntax-highlighter-by-google/
Thanks!
Works like a charm!